Você já viu ou ouviu falar sobre programas que desenham a interface gráfica? São programas que tem a mesma característica do clique e solte do Basic.
(Antes de continuar baixe a versão mais atual Prisma – 1.0.99 ou superior – testado em Windows7, Mint17 e Mint18)
Para o Gtk+ temos o Glade:
http://ftp.gnome.org/pub/GNOME/binaries/win32/glade/3.8/glade-3-8-5-installer.exe
No link acima você pode fazer o download para Windows (versão 3.8.5 para gtk2). Já no Linux, use a central de programas de sua distro para instalar.
Obs. Mesmo que haja ferramentas como essa, é sempre bom você aprender a fazer a interface gráfica em puro código para entender o funcionamento da mesma e ser um programador melhor.
Obs. Usando a interface gráfica igbr em Prisma você ficará familiarizado com o mecanismo do Gtk (mesmo que ele seja em inglês) e com o modo de funcionamento de tantos outros toolkits gráficos.

Com esse programa, Glade, você cria a interface gráfica rapidamente, salva em um arquivo do tipo xml que pode ser lido posteriormente por um programa que usa o Gtk.
Para nossa sorte, o igbr que é a biblioteca padrão de interface gráfica em Prisma é feito em Gtk, logo você pode usar esse recurso em Prisma: o gtk_builder() traduzido como ig.construtor() em igbr.
Obs. Infelizmente tenho que dizer que nem todos os componentes disponíveis no Glade estão implementados em Igbr. Podem até aparecer na janela certos componentes mas você não conseguirá modificá-los via Prisma. Isso por enquanto, pois minha intenção é de, ainda esse mês, colocar o maior número de componentes e funções no igbr, tais como: área de ícones, seletores de arquivo, pasta, cor, etc. Dialogo de impressão e outros!
Por enquanto eu quis mostrar esse recurso para você, que já é ou quer ser um user Prisma, ir se habituando enquanto não desenvolvo um construtor próprio na própria linguagem como o Gambas.
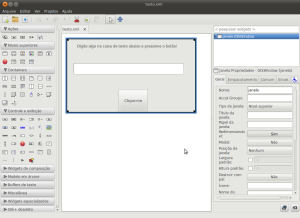
Veja o resultado da imagem acima em xml, salve como teste.glade
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<?xml version="1.0" encoding="UTF-8"?> <interface> <requires lib="gtk+" version="2.24"/> <!-- interface-naming-policy project-wide --> <object class="GtkWindow" id="janela"> <property name="can_focus">False</property> <child> <object class="GtkFixed" id="caixafixa1"> <property name="visible">True</property> <property name="can_focus">False</property> <child> <object class="GtkEntry" id="texto1"> <property name="width_request">378</property> <property name="height_request">41</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="invisible_char">●</property> <property name="primary_icon_activatable">False</property> <property name="secondary_icon_activatable">False</property> <property name="primary_icon_sensitive">True</property> <property name="secondary_icon_sensitive">True</property> </object> <packing> <property name="x">23</property> <property name="y">82</property> </packing> </child> <child> <object class="GtkButton" id="botao1"> <property name="label" translatable="yes">Clique-me</property> <property name="width_request">100</property> <property name="height_request">80</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_action_appearance">False</property> </object> <packing> <property name="x">177</property> <property name="y">172</property> </packing> </child> <child> <object class="GtkLabel" id="rotulo1"> <property name="width_request">362</property> <property name="height_request">34</property> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">Digite algo na caixa de texto abaixo e pressione o botão!</property> </object> <packing> <property name="x">26</property> <property name="y">9</property> </packing> </child> </object> </child> </object> </interface> |
Precisaremos de basicamente três funções:
1 – Para criar o objeto construtor:
|
1 |
local const =ig.construtor(); |
2 – Para carregar o arquivo do glade:
|
1 |
ret = ig.construtor_leia_arquivo(const,"teste.glade"); |
O retorno é verdadeiro em caso de sucesso ou falso em erro.
3 – E, por fim, uma função que obtém o componente do arquivo glade:
|
1 |
local jan=ig.construtor_obt_objeto(const,'janela'); |
Depois que você ‘pegou’ o componente em uma variável como na função acima, basta usá-lo normalmente com as funções igbr.
Obs.: a função para obter o componente serve para qualquer componente: botões, janelas, caixa, mensagem, menu, combos etc.
Veja o exemplo completo abaixo:
Salve como contrutor.prisma na mesma pasta do teste.glade
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
local ig=inclua'igbr' funcao principal() local const =ig.construtor(); local ret = ig.construtor_leia_arquivo(const,'teste.glade'); se nao ret entao erro'Erro ao ler arquivo teste.glade' fim; local jan=ig.construtor_obt_objeto(const,'janela'); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local texto1 = ig.construtor_obt_objeto(const,'texto1'); local botao1 = ig.construtor_obt_objeto(const, 'botao1'); ig.conecte_funcao(botao1,ig.clique, bt_func, texto1); ig.componente_mostre_todos(jan); ig.fimprograma(); retorne 0; fim //fim principal(); funcao bt_func(comp,dado) local txt = ig.texto_obt_texto(dado); ig.msg(nulo,'',txt); fim |
Detalhes:
|
1 |
local ig=inclua'igbr' |
Essa função acima inclui a biblioteca gráfica Igbr em Prisma.
|
1 2 3 |
local const =ig.construtor(); local ret = ig.construtor_leia_arquivo(const,'teste.glade'); se nao ret entao erro'Erro ao ler arquivo teste.ui' fim; |
Logo acima, criamos um construtor ‘const’, lemos o arquivo ‘teste.glade’; e fazemos o tratamento de erro com o retorno ret.
função: ret = ig.construtor_leia_arquivo(const, arq);
Parâmetros:
1 – const : construtor criado com a função ig.contrutor();
2 – arq : arquivo que contém o formato xm .glade. Obs. não precisa do caminho completo se o arquivo estiver na mesma pasta.
Retorno:
1 – ret : verdadeiro em caso de sucesso, ou falso em erro.
|
1 2 |
local jan=ig.construtor_obt_objeto(const,'janela'); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); |
Neste trecho obtemos o componente ‘janela’ do arquivo glade e gravamos na variável local ‘jan’. Logo depois, conectamos o evento destruido da janela à função ig.fimjanela para que o programa feche corretamente ao clicar no x da janela.
|
1 2 |
local texto1 = ig.construtor_obt_objeto(const,'texto1'); local botao1 = ig.construtor_obt_objeto(const, 'botao1'); |
Aqui em cima continuamos a obter os outros componentes: texto1 e botao1.
|
1 |
ig.conecte_funcao(botao1,ig.clique, bt_func, texto1); |
Acima, conectamos uma função bt_func no evento clique do botão e passamos texto1 como dado extra para a callback.
|
1 2 |
ig.componente_mostre_todos(jan); ig.fimprograma(); |
Mostramos a janela juntamente com todos componentes filhos e iniciamos o laço de eventos do Igbr.
Veja abaixo a função callback que foi conectada ao botão:
|
1 2 3 4 |
funcao bt_func(comp,dado) local txt = ig.texto_obt_texto(dado); ig.msg(nulo,'',txt); fim |
Como parâmetros temos:
1 – comp : o próprio componente conectado (botao) passado automaticamente a cada execução da callback.
2 – dado : é o dado extra passado na função conecte_funcao();
Obs. Uma função callback é uma função que é executada em resposta a algum evento. Ela é, automaticamente, chamada a cada ocorrência do evento. No caso acima, é o clique do botão botao1, isso significa que cada vez que o botão for clicado a função será executada.
É possível obter a interface diretamente de uma string também!
Basta criar uma variável com todo o conteúdo do arquivo teste.glade e usá-la no programa Prisma com a função:
ig.construtor_leia_string(cont, str_ui);
Veja o exemplo completo abaixo:
Salve como str_glade.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
local ig=inclua'igbr' funcao principal() local const =ig.construtor(); local ret = ig.construtor_leia_string(const,str_ui); se nao ret entao erro'Erro ao carregar string glade'; fim local jan=ig.construtor_obt_objeto(const,'janela'); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local texto1 = ig.construtor_obt_objeto(const,'texto1'); local botao1 = ig.construtor_obt_objeto(const, 'botao1'); ig.conecte_funcao(botao1,ig.clique, bt_func, texto1); ig.componente_mostre_todos(jan); ig.fimprograma(); retorne 0; fim //fim principal(); funcao bt_func(comp,dado) local txt = ig.texto_obt_texto(dado); ig.msg(nulo,'',txt); fim str_ui = [[ <?xml version="1.0" encoding="UTF-8"?> <interface> <requires lib="gtk+" version="2.24"/> <!-- interface-naming-policy project-wide --> <object class="GtkWindow" id="janela"> <property name="can_focus">False</property> <child> <object class="GtkFixed" id="caixafixa1"> <property name="visible">True</property> <property name="can_focus">False</property> <child> <object class="GtkEntry" id="texto1"> <property name="width_request">378</property> <property name="height_request">41</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="invisible_char">●</property> <property name="primary_icon_activatable">False</property> <property name="secondary_icon_activatable">False</property> <property name="primary_icon_sensitive">True</property> <property name="secondary_icon_sensitive">True</property> </object> <packing> <property name="x">23</property> <property name="y">82</property> </packing> </child> <child> <object class="GtkButton" id="botao1"> <property name="label" translatable="yes">Clique-me</property> <property name="width_request">100</property> <property name="height_request">80</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_action_appearance">False</property> </object> <packing> <property name="x">177</property> <property name="y">172</property> </packing> </child> <child> <object class="GtkLabel" id="rotulo1"> <property name="width_request">362</property> <property name="height_request">34</property> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">Digite algo na caixa de texto abaixo e pressione o botão!</property> </object> <packing> <property name="x">26</property> <property name="y">9</property> </packing> </child> </object> </child> </object> </interface> ]] |
Note que usei duplos colchetes para string multilinha:
str_ui = [[ … ]]
Dicas:
1 – Se você tem um programa que utiliza muitos diálogos, janelas, etc. crie no Glade e salve em arquivos separados. Ou em um só arquivo do tipo prisma, com variáveis contendo as strings do arquivo glade. Logo, basta usar o comando inclua” ou executearquivo(”) para ler os dados e usar no programa principal.
2 – Comece a ‘fuçar’ no Glade para aprender ou procure tutoriais na rede, mesmo sendo para outra linguagem, o que importa é a parte da explicação do Glade.
3 – Sugestão: http://www.sourcecode.net.br/2011/11/criando-interfaces-graficas-com-glade-e.html é para python mas tente assimilar a parte que explica o Glade.
Qualquer dúvida use o comentário ou o Fórum
Até mais, att. Adalberto.