Esse contêiner é muito útil quando você quer dividir uma janela em duas partes separadas por uma barra móvel. Então é possível colocar componentes na parte 1 e na parte 2.

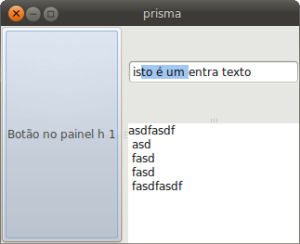
Como pode-se perceber na imagem, podemos criar painéis na horizontal e na vertical, inclusive colocar um painel dentro do outro.
Salve como painel_duplo.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
local ig = inclua'igbr' funcao principal() local jan = ig.janela(); ig.conecte_permutado( jan, ig.destruido, sis.saia , 0 ); local painelv = ig.painelv(); local entra_texto=ig.texto('isto é um entra texto'); ig.texto_selecione(entra_texto,3,8); ig.painel_ad1( painelv,entra_texto); local txt = ig.texto_area() ig.painel_ad2( painelv, txt ); ig.texto_area_def_texto( txt , [[Este é um componente área de texto multilinha com ele podemos criar editores igual ao bloco de notas ]] ) local painelh = ig.painelh(); ig.painel_ad2(painelh, painelv); local bt = ig.botao('Botão no painel h1'); ig.painel_ad1(painelh, bt); ig.ad(jan,painelh); ig.componente_mostre_todos(jan) ig.loop();//ou ig.fimprograma(); //use qual preferir. fim //fim principal(); |
Detalhes:
|
1 2 |
local jan = ig.janela(); ig.conecte_permutado( jan, ig.destruido, sis.saia , 0 ); |
Já dentro da função principal() criamos a janela e conectamos a função sis.saia() ao evento destruído da janela. (Nunca se esqueça desse comando, ou seu programa ficará rodando em background após fechar a janela)
|
1 |
local painelv = ig.painelv(); |
Criamos o painel vertical
|
1 2 3 |
local entra_texto=ig.texto('isto é um entra texto'); ig.texto_selecione(entra_texto,3,8); ig.painel_ad1( painelv,entra_texto); |
Criamos um entra texto com texto padrão, definimos a seleção do 3º ao 8º caractere. E colocamos na parte 1 do painel usando a função painel_ad1(painel, componente);
Obs. ad1 significa adicione na parte 1
|
1 2 3 4 5 6 7 8 |
local txt = ig.texto_area() ig.painel_ad2( painelv, txt ); ig.texto_area_def_texto( txt , [[Este é um componente área de texto multilinha com ele podemos criar editores igual ao bloco de notas ]] ) |
No trecho acima, criamos uma área de texto, colocamos na parte 2 do painel usando a função ig.painel_ad2(painel,componente). E definimos o texto padrão que aparece na área de texto.
|
1 2 |
local painelh = ig.painelh(); ig.painel_ad2(painelh, painelv); |
Aqui, criamos um segundo painel duplo, mas desta vez horizontal, e colocamos na sua parte 2 o painel duplo vertical criado anteriormente.
|
1 2 |
local bt = ig.botao('Botão no painel h1'); ig.painel_ad1(painelh, bt); |
Criamos um botão e colocamos na parte 1 do painel horizontal.
|
1 2 3 |
ig.ad(jan,painelh); ig.componente_mostre_todos(jan) ig.loop();//ou ig.fimprograma(); |
Enfim, colocamos o painel horizontal dentro da janela e mostramos a janela com todos os seus componentes filhos. Após isso iniciamos o laço de eventos do igbr.
Note que desta vez usei ig.loop() para o laço ao invés de ig.fimprograma(); tanto faz use o que preferir.
Não esqueça de fechar a função principal com o seu respectivo ‘fim’.
Dicas:
1 – Note que só colocamos um componente por vez dentro de cada parte dos painéis duplos. Não é possível colocar mais de um. Daí você pode dizer: então é inútil, pois como vou colocar botões, textos e imagens no mesmo lado do painel?
Calma aí que explico:
Não é possível colocar mais de um componente diretamente, mas lembre-se existem as caixas (caixavertical(), caxahorizontal(), fixo(), tabela() ). Basta você colocar um outro contêiner caixa e por os componentes dentro dele.
Então fica assim:
- Crie componentes,
- Coloque-os dentro de caixas que aceitam mais de um.
- Crie painel duplo.
- Coloque a caixa com seus vários componentes dentro do painel.
- Coloque o painel dentro da janela e pronto!
2 -Para controlar o tamanho das partes do painel duplo basta você definir o tamanho do componente que está dentro dele.
Bem, por hoje é isso, até mais.
Att. Adalberto