páginas: 1 – <2> – 3 – 4
1 – Temporizadores
Temporizador ou repetidor é uma função criada para ser executada automaticamente a cada intervalo de tempo determinado pelo programador. Muito útil para datas, relógios, análise de dados, etc.
temp.prisma

Segue o código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//timers - temporizadores inclua'ig' funcao principal() local jan = ig.janela("Temporizador", 300,200); ig.conecte_funcao(jan, ig.destruido, ig.fimjanela); local rot = ig.rotulo("--:--:-- -- --/--/----"); ig.ad(jan, rot); Temp = ig.temporizador(100, temp, rot); //criando temporizador. Temp2 = ig.temporizador(10, temp2, jan); //outro temporizador. ig.componente_mostre_todos(jan); ig.fimprograma(); ig.temporizador_remova(Temp);//removendo o temporizador. ig.temporizador_remova(Temp2); retorne 0; fim funcao temp(rot) local hora = sis.data("%H:%M:%S -- %d/%m/%Y"); ig.rotulo_def_texto(rot, hora); fim local contador = 1; funcao temp2(jan) ig.janela_def_titulo(jan, contador); contador = contador + 1; fim |
Detalhes:
No início o ig tinha o número de temporizadores limitado a 10. Atualmente, não há mais esse limite. O único limite é o hardware.
|
1 |
Temp = ig.temporizador(100, temp, rot); |
Criamos um temporizador que de 100 a 100 milissegundos executa a função temp, e como dado extra passo o rótulo rot.
Observe que ao criar o temporizador, ele, automaticamente, já começa a executar a função.
Vejamos a função conectada a esse temporizador:
|
1 2 3 4 |
funcao temp(rot) local hora = sis.data("%H:%M:%S -- %d/%m/%Y"); ig.rotulo_def_texto(rot, hora); fim |
Esta função pega a hora e data e insere a string no rótulo.
|
1 |
Temp2 = ig.temporizador(10, temp2, jan); //outro temporizador |
Criamos outro temporizador, que de 10 em 10 milissegundos executa a função temp2 passando a janela ‘jan’ como dado extra.
A sua função é:
|
1 2 3 4 5 |
local contador = 1; funcao temp2(jan) ig.janela_def_titulo(jan, contador); contador = contador + 1; fim |
Ela incrementa o valor de contador e o define como título da janela.
|
1 2 |
ig.temporizador_remova(Temp);//removendo o temporizador. ig.temporizador_remova(Temp2); |
E, por fim, removemos o temporizador.
Só existe essas duas funções: uma para criar e outra para excluir o temporizador.
Veja um exemplo com botão inicie e pare:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
inclua'igbr' cont = 0; //variavel global funcao tmp_func(dado) cont = cont + 1; ig.rotulo_def_texto(rot,cont); imprima(dado, cont); fim funcao timer(comp, dado) tag = ig.temporizador( 1 , tmp_func , 'timer->' ); fim funcao sair(comp, dado) se tag entao ig.temporizador_remova(tag); tag = nulo; fim sis.saia(0); fim funcao remove(comp,dado) se tag entao ig.temporizador_remova(tag); tag = nulo; fim fim funcao principal() ja = ig.janela(); ig.conecte_funcao( ja, ig.destruido, sair); painel = ig.fixo(); ig.ad(ja,painel); rot = ig.rotulo'numero aqui'; ig.fixo_ad(painel, rot,10,10); bt = ig.botao(' inicie '); ig.conecte_funcao( bt, ig.clique,timer); ig.fixo_ad(painel, bt, 70 , 100); btpare = ig.botao' pare '; ig.fixo_ad(painel, btpare, 0,100); ig.conecte_funcao(btpare, ig.clique,remove); ig.componente_mostre_todos(ja); ig.fimprograma(); retorne 0; fim //fim principal(); |
Veja a imagem:

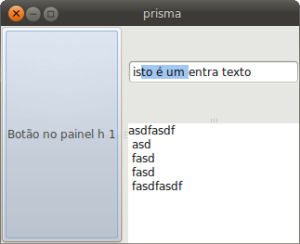
2 – Contêiner – Painel duplo
Esse contêiner é muito útil quando você quer dividir uma janela em duas partes separadas por uma barra móvel. Então é possível colocar componentes na parte 1 e na parte 2.

Como pode-se perceber na imagem, podemos criar painéis na horizontal e na vertical, inclusive colocar um painel dentro do outro.
Salve como painel_duplo.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
local ig = inclua'igbr' funcao principal() local jan = ig.janela(); ig.conecte_permutado( jan, ig.destruido, ig.fimjanela ); local painelv = ig.painelv(); local entra_texto=ig.texto('isto é um entra texto'); ig.texto_selecione(entra_texto,3,8); ig.painel_ad1( painelv,entra_texto); local txt = ig.texto_area() ig.painel_ad2( painelv, txt ); ig.texto_area_def_texto( txt , [[Este é um componente área de texto multilinha com ele podemos criar editores igual ao bloco de notas ]] ) local painelh = ig.painelh(); ig.painel_ad2(painelh, painelv); local bt = ig.botao('Botão no painel h1'); ig.painel_ad1(painelh, bt); ig.ad(jan,painelh); ig.componente_mostre_todos(jan) ig.loop();//ou ig.fimprograma(); //use qual preferir. fim //fim principal(); |
Detalhes:
|
1 2 |
local jan = ig.janela(); ig.conecte_permutado( jan, ig.destruido, ig.fimjanela ); |
Já dentro da função principal() criamos a janela e conectamos a função ig.fimjanela() ao evento destruído da janela. (Nunca se esqueça desse comando, ou seu programa ficará rodando em background após fechar a janela)
|
1 |
local painelv = ig.painelv(); |
Criamos o painel vertical
|
1 2 3 |
local entra_texto=ig.texto('isto é um entra texto'); ig.texto_selecione(entra_texto,3,8); ig.painel_ad1( painelv,entra_texto); |
Criamos um entra texto com texto padrão, definimos a seleção do 3º ao 8º caractere. E colocamos na parte 1 do painel usando a função painel_ad1(painel, componente);
Obs. ad1 significa adicione na parte 1
|
1 2 3 4 5 6 7 8 |
local txt = ig.texto_area() ig.painel_ad2( painelv, txt ); ig.texto_area_def_texto( txt , [[Este é um componente área de texto multilinha com ele podemos criar editores igual ao bloco de notas ]] ) |
No trecho acima, criamos uma área de texto, colocamos na parte 2 do painel usando a função ig.painel_ad2(painel,componente). E definimos o texto padrão que aparece na área de texto.
|
1 2 |
local painelh = ig.painelh(); ig.painel_ad2(painelh, painelv); |
Aqui, criamos um segundo painel duplo, mas desta vez horizontal, e colocamos na sua parte 2 o painel duplo vertical criado anteriormente.
|
1 2 |
local bt = ig.botao('Botão no painel h1'); ig.painel_ad1(painelh, bt); |
Criamos um botão e colocamos na parte 1 do painel horizontal.
|
1 2 3 |
ig.ad(jan,painelh); ig.componente_mostre_todos(jan) ig.loop();//ou ig.fimprograma(); |
Enfim, colocamos o painel horizontal dentro da janela e mostramos a janela com todos os seus componentes filhos. Após isso iniciamos o laço de eventos do igbr.
Note que desta vez usei ig.loop() para o laço ao invés de ig.fimprograma(); tanto faz use o que preferir.
Não esqueça de fechar a função principal com o seu respectivo ‘fim’.
Dicas:
1 – Note que só colocamos um componente por vez dentro de cada parte dos painéis duplos.
Não é possível colocar mais de um componente diretamente, mas lembre-se existem as caixas (caixavertical(), caxahorizontal(), fixo(), tabela() ). Basta você colocar um outro contêiner caixa e pôr os componentes dentro dele.
Então fica assim:
- Crie componentes,
- Coloque-os dentro de caixas que aceitam mais de um.
- Crie painel duplo.
- Coloque a caixa com seus vários componentes dentro do painel.
- Coloque o painel dentro da janela e pronto!
2 -Para controlar o tamanho das partes do painel duplo basta você definir o tamanho do componente que está dentro dele.
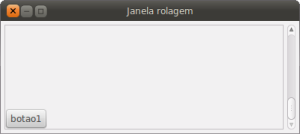
3 – Contêiner – Janela com barras de rolagem
Muito útil quando queremos uma área deslizante para movimentar os componentes que estão fora do limite visível da janela, veja:

janela_rolagem.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//scrolled window (janela rolagem) inclua'igbr' funcao principal() local janela = ig.janela('Janela rolagem' , 400 , 150); ig.janela_destrua(janela); ig.janela_def_posicao( janela , ig.janela_pos_centro); ig.caixa_def_borda_largura( janela , 5); local janela_rolagem = ig.janela_rolagem(); ig.ad( janela , janela_rolagem); local fixo = ig.fixo(); ig.janela_rolagem_ad( janela_rolagem, fixo); local botao1 = ig.botao'botao1'; local botao2 = ig.botao'botao2'; ig.fixo_ad( fixo, botao1,0,500); ig.fixo_ad( fixo, botao2,10,10); ig.componente_mostre_todos( janela ); ig.fimprograma(); fim //fim principal(); |
Detalhes:
|
1 2 |
local janela_rolagem = ig.janela_rolagem(); ig.ad( janela , janela_rolagem); |
Acima, criamos a janela de rolagem e a adicionamos na janela.
|
1 |
local fixo = ig.fixo(); |
Criamos um painel fixo (coordenadas fixas);
|
1 |
ig.janela_rolagem_ad( janela_rolagem, fixo); |
Adicionamos, facilmente, o painel fixo na janela de rolagem com a função ig.janela_rolagem_ad():
Parâmetros:
1 – a janela de rolagem.
2 – o componente que se quer adicionar na janela de rolagem.
|
1 2 3 4 |
local botao1 = ig.botao'botao1'; local botao2 = ig.botao'botao2'; ig.fixo_ad( fixo, botao1,0,500); ig.fixo_ad( fixo, botao2,10,10); |
Criamos dois botões e colocamos no painel fixo, em coordenadas bem distantes um do outro, para que um deles fique oculto e assim precisemos rolar a janela de rolagem para vê-lo.
|
1 2 3 |
ig.componente_mostre_todos( janela ); ig.fimprograma(); fim //fim principal(); |
Mostramos a janela com todos os seus componentes filhos. Iniciamos o laço de eventos e fechamos a função principal com o respectivo ‘fim’.
Por enquanto é isso, até mais.
Att. Adalberto
páginas: 1 – <2> – 3 – 4