páginas: 1 – 2 – <3> – 4
Botões simples
1 – Criando um botão

Em interface gráfica, botões são áreas retangulares da janela que podem ser clicados com o cursor em cima. Ao ser clicados executam funções callbacks previamente conectadas ao botão.
Tudo depende do propósito do programa e criatividade do programador.
Vejamos um simples exemplo:
Salve como botao.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
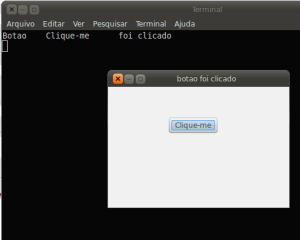
//exemplo simples de botao local ig = inclua'igbr' funcao principal() local jan = ig.janela('Botão', 300,200); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local fix = ig.fixo(); ig.ad(jan,fix); local bt = ig.botao(' Clique-me '); ig.conecte_funcao(bt, ig.clique, ao_clicar_bt, jan);//passamos a janela como dado extra. ig.fixo_ad(fix, bt, 100, 50);//coluna:100, linha: 50 ig.componente_mostre_todos(jan); ig.fimprograma(); //loop de eventos retorne 0;//finaliza com código 0 de sucesso. fim funcao ao_clicar_bt(bt,dado) local bt_txt = ig.botao_obt_rotulo(bt);//obtém o texto do botão. imprima('Botao', bt_txt, 'foi clicado'); ig.janela_def_titulo(dado,'botao foi clicado');//muda o titulo da janela fim |
Detalhes:
|
1 2 3 4 |
local jan = ig.janela('Botão', 300,200); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local fix = ig.fixo(); ig.ad(jan,fix); |
- Criamos a janela
- Conectamos a função ig.fimjanela ao evento destruido (fechar janela).
- Criamos o painel fixo
- Adicionamos o painel fixo na janela
Obs.: Lembre-se que a função principal é o mesmo que o main do C, ela é executada automaticamente pelo interpretador prisma.
|
1 |
local bt = ig.botao(' Clique-me '); |
Criamos um botão e armazenamos na variável local bt.
Parâmetros:
1 – Texto do botão. (string)
2 – (opcional) tamanho do botão – largura. (número)
3 – (opcional) tamanho do botão – altura. (número);
Obs. Caso use o segundo parâmetro é necessário usar também o terceiro, caso contrário não terá efeito.
Note que no exemplo usamos apenas o primeiro parâmetro, sendo assim o tamanho do botão é variável de acordo com o tamanho to texto do botão. É mais vantajoso não determinar um tamanho caso não saiba o tamanho do texto do botão, pois se o texto for maior que o tamanho determinado do botão uma parte não ficará visível.
Podemos mudar o tamanho do botão posteriormente com a função ig.componente_def_tamanho(comp, larg, alt);
Ex.:
|
1 |
ig.componente_def_tamanho(bt,100,49); |
|
1 |
ig.conecte_funcao(bt, ig.clique, ao_clicar_bt, jan);//passamos a janela como dado extra. |
Aqui conectamos uma função ao clique do botão, assim toda vez que o botão for clicado a função conectada é executada.
Parâmetros:
1 – Componente a ser conectado. No caso o botão bt.
2 – Nome do evento. (variável reservada, aprenderemos outras além do ig.clique mais tarde)
3 – nome da função conectada. (Nome correto da função sem os parênteses)
4 – Dado extra que é passado para a função conectada quando ela é executada. (pode ser uma variável, tabela, componente, ou até mesmo outra função.)
|
1 |
ig.fixo_ad(fix, bt, 100, 50);//coluna:100, linha: 50 |
Aqui nós adicionamos o componente botão na caixa fixa, nas coordenadas 100 por 50. ( coluna x linha );
|
1 2 3 4 |
ig.componente_mostre_todos(jan); ig.fimprograma(); //loop de eventos retorne 0; //finaliza com código 0 de sucesso. fim |
Aqui mostramos a janela com todos os seus componentes filhos, incluindo o painel fixo com o botão.
E iniciamos o loop de eventos do IG. (loop = repetição, laço, ciclo);
Obs. fechamos a função principal com seu respectivo ‘fim’.
|
1 2 3 4 5 |
funcao ao_clicar_bt(bt,dado) local bt_txt = ig.botao_obt_rotulo(bt);//obtém o texto do botão. imprima('Botao', bt_txt, 'foi clicado'); ig.janela_def_titulo(dado,'botao foi clicado');//muda o titulo da janela fim |
Esta é a implementação da função que foi conectada ao botão acima.
Dentro dela podemos usar a criatividade, dependendo do propósito do programa e do botão criado, e assim colocamos aquilo que será executado ao clicar no botão.
Podemos, até mesmo, colocar outras funções dentro da callback (função conectada);
Neste caso, como é apenas um exemplo, coloquei o comando imprima, e inclusive uma função útil se vc quiser pegar o texto (rótulo) do botão clicado.
Quando o botão é clicado, uma mensagem é mostrada no terminal.
Passamos como dado extra a janela para alterarmos o título da mesma quando o botão for clicado.
Algumas ponderações:
Podemos criar quantos botões quisermos, e conectarmos até mais de uma função em cada botão. Podemos, também, conectar uma mesma função em vários botões.
2 – Botão com imagem

Baixe as imagens gratuitamente aqui: http://www.iconesgratis.net/icones_de/botoes
Se preferir, pode inserir uma imagem facilmente no botão. Isso com certeza deixa o programa mais atrativo visualmente.
Salve como botao_imagem.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
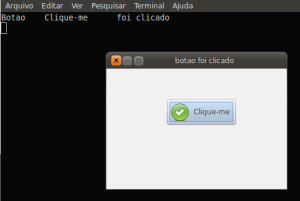
//exemplo inserindo imagem no botão. local ig = inclua'igbr' funcao principal() local jan = ig.janela('Botão', 300,200); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local fix = ig.fixo(); ig.ad(jan,fix); local bt = ig.botao(' Clique-me '); local img = ig.imagem_arquivo('img_ok.png'); ig.botao_def_imagem(bt, img); ig.conecte_funcao(bt, ig.clique, ao_clicar_bt, jan);//passamos a janela como dado extra. ig.fixo_ad(fix, bt, 100, 50);//coluna:100, linha: 50 ig.componente_mostre_todos(jan); ig.fimprograma(); //loop de eventos retorne 0;//finaliza com código 0 de sucesso. fim funcao ao_clicar_bt(bt,dado) local bt_txt = ig.botao_obt_rotulo(bt);//obtém o texto do botão. imprima('Botao', bt_txt, 'foi clicado'); ig.janela_def_titulo(dado,'botao foi clicado');//muda o titulo da janela fim |
Detalhes:
O exemplo é semelhante ao anterior, só modificado, por isso vamos à parte que importa:
|
1 |
local img = ig.imagem_arquivo('img_ok.png'); |
Criamos um componente imagem a partir de um arquivo png.
Parâmetro: string descrevendo o caminho do arquivo png, jpg, ico, gif, svg etc.
|
1 |
ig.botao_def_imagem(bt, img); |
Definimos a imagem para o botão.
Parâmetros:
- botão onde será inserida a imagem.
- componente imagem criada previamente.
O restante é igual ao exemplo anterior.
Obs.: Caso deseje mudar a posição da imagem use a função:
|
1 |
ig.botao_def_posicao_imagem(bt, ig.POS_ESQUERDA); |
Parâmetros:
1 – botão onde está a imagem a ser modificada.
2 – posição da imagem que é uma variável reservada ig, veja:
ig.POS_ESQUERDA, ig.POS_DIREITA, ig.POS_SUPERIOR (em cima), ig.POS_INFERIOR (embaixo).
3 – Mudando a imagem do botão
Muito útil quando queremos chamar a atenção ao passar o mouse por cima do botão, alterando a cor.
Neste caso usaremos os eventos ig.dentro (quando o mouse entrar dentro da área do botão) e ig.fora (quando o mouse sair da área do botão);


Veja o exemplo:
Salve como bt_troca_imagem.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
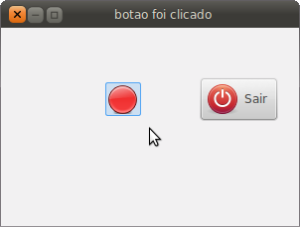
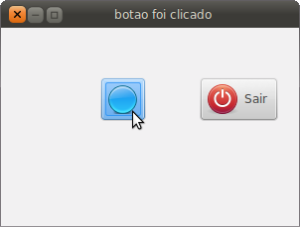
//exemplo inserindo imagem no botão. local ig = inclua'igbr' funcao principal() local jan = ig.janela('Botão', 300,200); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local fix = ig.fixo(); ig.ad(jan,fix); local bt = ig.botao(); ig.botao_def_relevo(bt,ig.RELEVO_NULO);//nao aparece borda do botao local img = ig.imagem_arquivo('img_vermelho.png'); ig.botao_def_imagem(bt, img); ig.conecte_funcao(bt, ig.clique, ao_clicar_bt, jan);//passamos a janela como dado extra. //evento mouse dentro do botao. ig.conecte_funcao(bt, ig.dentro, dentro_bt); //evento mouse saindo do botao ig.conecte_funcao(bt, ig.fora, fora_bt); ig.fixo_ad(fix, bt, 100, 50);//coluna:100, linha: 50 local bt_sair = ig.botao(' Sair '); local img = ig.imagem_estoque(ig.ESTOQUE_SAIR, 5); ig.botao_def_imagem(bt_sair, img); ig.fixo_ad(fix, bt_sair, 200, 50); ig.conecte_funcao(bt_sair, ig.clique, ig.fimjanela);//encerra o loop de eventos e assim o programa. ig.componente_mostre_todos(jan); ig.fimprograma(); //loop de eventos retorne 0;//finaliza com código 0 de sucesso. fim funcao ao_clicar_bt(bt,dado) imprima('Botao com imagem foi clicado'); ig.janela_def_titulo(dado,'botao foi clicado');//muda o titulo da janela fim funcao dentro_bt(bt,dado) local img = ig.imagem_arquivo('img_azul.png'); ig.botao_def_imagem(bt,img); fim funcao fora_bt(bt,dado) local img = ig.imagem_arquivo('img_vermelho.png'); ig.botao_def_imagem(bt,img); fim |
Vamos ignorar aquilo que já foi explicado nos exemplos anteriores, vamos para o que é novidade:
|
1 |
local bt = ig.botao(); |
Criamos um botão vazio, sem parâmetro algum.
|
1 |
ig.botao_def_relevo(bt,ig.RELEVO_NULO);//nao aparece borda do botao |
Modificamos o relevo do botão para NULO, ou seja a borda não aparecerá.
Parâmetros:
1 – botão
2 – tipo de relevo, pode ser: ig.RELEVO_NORMAL, ig.RELEVO_MEDIO, ig.RELEVO_NULO.
|
1 2 |
local img = ig.imagem_arquivo('img_vermelho.png'); ig.botao_def_imagem(bt, img); |
Criamos uma imagem a partir de um arquivo e inserimos no botão.
|
1 2 3 4 |
//evento mouse dentro do botao. ig.conecte_funcao(bt, ig.dentro, dentro_bt); //evento mouse saindo do botao ig.conecte_funcao(bt, ig.fora, fora_bt); |
Conectamos uma função ao evento ig.dentro do botão (quando o mouse entra na área do botão).
E conectamos a outra função ao evento ig.fora do botão (quando o mouse sai do botão).
|
1 |
local bt_sair = ig.botao(' Sair '); |
Criamos outro botão com o Texto ‘ Sair ‘.
|
1 2 |
local img = ig.imagem_estoque(ig.ESTOQUE_SAIR, 5); ig.botao_def_imagem(bt_sair, img); |
Criamos uma imagem a partir do estoque (SAIR) com tamanho 5 (do 1 ao 6, em que 6 é o tamanho máximo); e inserimos no botão sair.
|
1 |
ig.conecte_funcao(bt_sair, ig.clique, ig.fimjanela);//encerra o loop de eventos e assim o programa. |
conectamos a função ig.fimjanela ao evento clique do botão sair (lembrando que a função ig.fimjanela é definida na biblioteca igbr, ela encerra o loop de eventos do ig).
|
1 2 3 4 |
funcao dentro_bt(bt,dado) local img = ig.imagem_arquivo('img_azul.png'); ig.botao_def_imagem(bt,img); fim |
Esta é a função conectada ao evento ig.dentro, quando o mouse entra no botão ela é executada.
Dentro desta função, criamos a imagem de cor azul e definimos no botão.
|
1 2 3 4 |
funcao fora_bt(bt,dado) local img = ig.imagem_arquivo('img_vermelho.png'); ig.botao_def_imagem(bt,img); fim |
Aqui, temos a função conectada ao evento ig.fora, quando o mouse já está dentro do botão e ao sair dele essa função é executada.
Dentro desta função criamos novamente a imagem de cor vermelha e definimos no botão.
O restante do código é igual aos exemplos anteriores.
4 – Botão criado a partir do estoque

Salve como bt_estoque.prisma.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
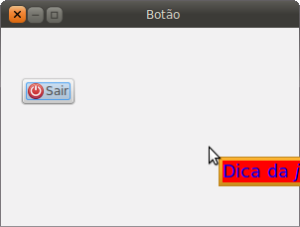
//exemplo botao estoque local ig = inclua'igbr' funcao principal() local jan = ig.janela('Botão', 300,200); ig.componente_def_dica_markup(jan, '<span foreground="blue" background="red" size="x-large">Dica da <i>janela</i>!</span>'); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local fix = ig.fixo(); ig.ad(jan,fix); local bt_fechar = ig.botao_estoque(ig.ESTOQUE_SAIR); ig.componente_def_dica_markup(bt_fechar,'<b>Atenção</b>\n\n<i><u>Fechar o programa?</u></i>'); ig.fixo_ad(fix, bt_fechar, 20, 50); ig.conecte_funcao(bt_fechar, ig.clique, ig.fimjanela);//encerra o loop de eventos e assim o programa. ig.componente_mostre_todos(jan); ig.fimprograma(); //loop de eventos retorne 0;//finaliza com código 0 de sucesso. fim |
Detalhes:
Vamos para o que é novidade:
|
1 |
ig.componente_def_dica_markup(jan, '<span foreground="blue" background="red" size="x-large">Dica da <i>janela</i>!</span>'); |
Esta função define uma dica para componentes (janelas, botões, textos, etc.) e em modo markup, ou seja, podemos usar algumas tags especiais para configurar o texto exibido na dica. (Veja o resultado deste exemplo colocando o mouse sobre a janela)
|
1 |
local bt_fechar = ig.botao_estoque(ig.ESTOQUE_SAIR); |
Aqui criamos um botão a partir do estoque, com imagem e texto. (O interessante é que o texto é traduzido automaticamente para o idioma padrão do pc)
Para uma lista do estoque veja o link abaixo:
https://linguagemprisma.br4.biz/blog/estoque-de-imagens/
|
1 |
ig.componente_def_dica_markup(bt_fechar,'<b>Atenção</b>\n\n<i><u>Fechar o programa?</u></i>'); |
Na função acima, definimos uma dica markup para o botão sair.
5 – Botões com setas

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// exemplo setas em botoes inclua 'igbr' //inclui a biblioteca de funcoes graficas funcao principal() local janela = ig.janela('EXEMPLO SETA'); ig.conecte_funcao( janela , ig.destruido , ig.fimjanela ); //se preferir usar o eventos em ingles //criando uma caixa para colocar os botoes local caixah = ig.caixahorizontal(falso,0); ig.ad(janela, caixah); local botao = ig.botao(); //cria um botao vazio, sem rotulo nem imagem local seta = ig.seta (ig.SETA_CIMA , ig.SOMBRA_DENTRO); //cria uma seta com direçao e estilo sombra ig.ad (botao, seta); ig.caixa_ad(caixah, botao, falso,falso,3); //usamos as mesmas variáveis. botao = ig.botao(); //cria um botao vazio, sem rotulo nem imagem seta = ig.seta (ig.SETA_BAIXO , ig.SOMBRA_FORA); //cria uma seta com direçao e estilo sombra ig.ad (botao, seta); ig.caixa_ad(caixah, botao, falso,falso,3); //usamos as mesmas variáveis. botao = ig.botao(); //cria um botao vazio, sem rotulo nem imagem seta = ig.seta (ig.SETA_ESQUERDA , ig.SOMBRA_RISCADO_DENTRO); //cria uma seta com direçao e estilo sombra ig.ad (botao, seta); ig.caixa_ad(caixah, botao, falso,falso,3); //usamos as mesmas variáveis. botao = ig.botao(); //cria um botao vazio, sem rotulo nem imagem seta = ig.seta (ig.SETA_DIREITA , ig.SOMBRA_RISCADO_FORA); //cria uma seta com direçao e estilo sombra ig.ad (botao, seta); ig.caixa_ad(caixah, botao, falso,falso,3); ig.componente_mostre_todos ( janela ); ig.fimprograma (); retorne 0; fim |
Detalhes:
|
1 2 3 |
local botao = ig.botao(); //cria um botao vazio, sem rotulo nem imagem local seta = ig.seta (ig.SETA_CIMA , ig.SOMBRA_DENTRO); //cria uma seta com direçao e estilo sombra ig.ad (botao, seta); |
Criamos um botão vazio.
Criamos a seta:
Parâmetros:
1 – tipos de seta: ig.SETA_CIMA, ig.SETA_BAIXO, ig.SETA_DIREITA, ig.SETA_ESQUERDA;
2 – tipo do efeito: ig.SOMBRA_DENTRO; ig.SOMBRA_FORA, ig.SOMBRA_RISCADO_DENTRO, ig.SOMBRA_RISCADO_FORA;
Tente alterar os valores e veja os resultados, geralmente as sombras são praticamente imperceptíveis dependendo do sistema e do tema.
Os outros comandos já foram detalhados!
6 – Funções úteis para botões:
* ig.botao_mostre_imagem(valor);
Define todas as imagens dos botões como visíveis ou não.
Parâmetro: valor = verdadeiro ou falso.
* img = ig.botao_obt_imagem(botao);
Obtém a imagem do botão. Note que em ig imagem não é a foto ou ilustração, mas sim o contêiner onde aparece a imagem.
- parâmetros: botão com imagem.
- retorno: variável ig imagem.
* pos = botao_obt_posicao_imagem(botao);
Retorna um número que indica a posição da imagem.
- parâmetro: botão com a imagem.
- retorno = posição da imagem, que pode ser igual a ig.POS_ESQUERDA, ig.POS_DIREITA, ig.POS_SUPERIOR (em cima), ig.POS_INFERIOR (embaixo).
* ig.botao_def_rotulo(botao, “texto”);
Define um novo texto (rótulo) para o botão.
Parâmetros:
- botao
- string (texto) para ser inserida no botão.
* ig.botao_def_alinhamento(botao, x,y);
Parâmetros:
- botao – é o botão criado previamente.
- x – é o alinhamento horizontal – 0.0 até 1.0 (0.0 = esquerda, 0.5 = 50%(meio), 1.0 = direita);
- y – alinhamento vertical – 0.0 até 1.0 (0.0 = cima, 0.5 = 50%(meio), 1.0 = embaixo);
obs. possível usar em x e y valores como 0.09 (9%) ou 0.8 (80%), 0.3 etc.;
* x, y = ig.botao_obt_alinhamento(botao);
Obtém os valores atuais de alinhamento. (dois valores: x e y);
Parâmetro:
- botao – botão criado previamente.
retornos:
- x – número de 0.0 a 1.0 para alinhamento horizontal.
- y – número de 0.0 a 1.0 para alinhamento vertical.
Obs.: o retorno é múltiplo, dever seguir exatamente a ordem x, y separados por vírgula.
* bt = ig.botao_com_mnemonico(‘_Texto’);
Cria um novo botão com tecla de atalho mnemônico, no exemplo acima se pressionarmos as teclas ALT + T o botão é clicado.
Parâmetro:
- Texto a ser exibido no botão, coloque um underscore antes da letra que será o atalho. (ex.: ‘E_xecutar’ = ALT+X);
Retorno:
- bt – variável ig botão (userdata que representa o ponteiro para o botão criado);
TIPO_RELEVO = ig.botao_obt_relevo(bt);
Obtém o número que descreve o tipo de relevo definido pela função
Parâmetro:
- bt – botão criado previamente.
retorno:
- TIPO_RELEVO = tipo de relevo que pode ser: ig.RELEVO_NULO (nenhum), ig.RELEVO_MEDIO, ig.RELEVO_NORMAL.
* ig.botao_def_relevo(bt, ig.RELEVO_*);
Define o tipo de relevo para o botão.
Parâmetros:
- Botão criado previamente.
- Tipo de relevo. (São os mesmos tipos da função anterior)
Retornos: não possui.
* valor = ig.botao_obt_usa_estoque(bt);
Diz se o botão é de estoque ou não.
Parâmetro:
- bt – botão criado previamente.
Retorno:
- valor – pode ser: verdadeiro (botão é do estoque) ou falso (não é do estoque);
* ig.botao_def_usa_estoque(bt, valor);
Define se o botão deve ser interpretado como id do estoque.
Parâmetros:
- bt – botão previamente criado.
- valor – verdadeiro ou falso. (se verdadeiro, o rótulo do botão é usado como id para selecionar um item do estoque para o botão).
* valor = ig.botao_obt_usa_sublinhado(bt);
Diz se o botão pode ser usado como mnemônico ou não.
Parâmetro:
- bt – botão previamente criado.
Retorno:
- valor – se falso, não é mnemônico. Se verdadeiro, então é mnemônico.
* ig.botao_def_usa_sublinhado(bt, valor);
Define um botão como mnemônico, mesmo que ele não tenha sido criado com a função ig.botao_com_mnemônico();
Parâmetros:
- bt – botão criado previamente.
- valor – verdadeiro ou falso; (se falso, não é mnemônico. Se verdadeiro, então é mnemônico.)
Obs.: coloque um sublinhado _ antes da letra que deseja ser o atalho (ALT+letra);
* ig.botao_def_foco_ao_clicar(bt, valor);
Define se o botão terá foco ou não ao ser clicado.
Parâmetro:
- bt – botão.
- valor – verdadeiro (sim), falso (não);
* valor = ig.botao_obt_foco_ao_clicar(bt);
Diz se um botão está definido ou não para receber foco ao clique.
Parâmetro:
- bt – botão;
Retorno:
- valor – verdadeiro (sim), falso (não).
* comp = ig.botao_obt_janela_evento(bt);
Obtém a janela de eventos (GdkWindow) do botao.
Parâmetro:
- bt – botão;
Retorno:
- comp – componente janela de evento (userdata representando o ponteiro para GdkWindow do C);
Obs.: Poucos serão os momentos em que você usará essa função.
Obs.: não listei aqui as funções usadas nos exemplos acima pois foram bem explicadas anteriormente.
páginas: 1 – 2 – <3> – 4