páginas: 1 – 2 – 3 – <4>
Botões de múltipla escolha
1 – Botão rádio
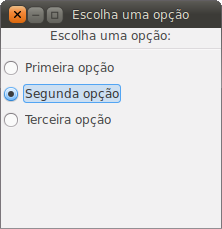
Este botão é usado em grupos onde é necessário o usuário escolher uma opção dentre várias, veja:

Salve como bt_radio.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
//exemplo de botoes de multipla opcao (radio buttons) //note que se preferir nao precisa usar uma funcao principal(). inclua'igbr' //importando as funcao da biblioteca grafica. local bt_ok_func; //definindo a função call back como local. funcao principal() local jan = ig.janela('Escolha uma opção',220,200); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local cv = ig.caixavertical(); ig.ad(jan,cv); local pergunta = ig.rotulo'Escolha uma opção:' ig.caixa_ad(cv, pergunta, falso,falso,0); ig.caixa_ad(cv,ig.separadorhorizontal(),falso,falso,5); //criando os botões: local a = ig.botao_radio('Primeira opção');//este é o botão base, os outros serão ligados a este. local b = ig.botao_radio(a,'Segunda opção'); local c = ig.botao_radio(a,'Terceira opção'); //conectando os botões na função bt_func: ig.conecte_funcao(a,ig.marcado,bt_func,jan); ig.conecte_funcao(b,ig.marcado,bt_func,jan); ig.conecte_funcao(c,ig.marcado,bt_func,jan); //poderia ser uma função diferente para cada botão sem problema. //colocando os botões na caixa vertical: ig.caixa_ad(cv,a,falso,falso,1); ig.caixa_ad(cv,b,falso,falso,1); ig.caixa_ad(cv,c,falso,falso,1); ig.componente_mostre_todos(jan); ig.fimprograma() retorne 0; fim //fim principal() //funcao call back funcao bt_func(bt,jan) local txt = ig.botao_obt_rotulo(bt):minuscula();//passa a string para minuscula. se ig.botao_seletor_obt_ativo(bt) == verdadeiro entao imprima('Atenção', 'Você escolheu a ' .. txt); ig.msg(jan,'Atenção', 'Você escolheu a ' .. txt); fim //fim se fim |
(O que já foi explicado anteriormente não será mencionado aqui)
Vamos aos novos comandos:
|
1 |
ig.separadorhorizontal() |
A função acima cria um novo separador: uma linha de divisão horizontal;
|
1 |
ig.caixa_ad(cv,ig.separadorhorizontal(),falso,falso,5); |
Veja, no trecho acima, que nem usamos variável, passamos a função que cria o separador diretamente como parâmetro da função ig.caixa_ad. Na verdade Prisma executa a função, criando o separador, e só depois passa-o como parâmetro.
Obs.: Existe também o separador vertical: ig.separadorvertical();
|
1 |
local a = ig.botao_radio('Primeira opção'); |
Esta função cria o botão rádio e retorna o ponteiro para a variável. Veja que o primeiro botão rádio criado só texto do rótulo como parâmetro.
Este é o botão rádio base, os outros serão ligados a ele, passando-o como primeiro parâmetro antes do rótulo, veja:
|
1 2 |
local b = ig.botao_radio(a,'Segunda opção'); local c = ig.botao_radio(a,'Terceira opção'); |
Note que o botão base ‘a’ foi passado como primeiro parâmetro para os botões ‘b’ e ‘c’. Se tivéssemos 100 botões rádio, todos os demais passariam o primeiro botão como primeiro parâmetro.
Parâmetros:
- Texto do botão caso seja o primeiro botão rádio criado ou o botão base caso seja do segundo botão em diante.
- nulo caso seja o primeiro botão rádio ou texto do botão caso seja do segundo em diante.
Retorno: botão rádio (ponteiro do botão armazenado em variável Prisma);
|
1 |
ig.conecte_funcao(a,ig.marcado,bt_func,jan); |
Aqui nós conectamos uma função ao evento ig.marcado do botão rádio. Deste modo, sempre que este botão for marcado ele executará a função bt_func passando o próprio botão como 1º argumento e o dado extra como segundo, no caso a janela.
Obs.: poderíamos usar o evento ig.clique também. A diferença é que no ig.clique a função call back seria executada a cada clique no botão marcado, já no evento ig.marcado a função seria executada apenas uma vez, só podendo ser executada novamente se o botão for desmarcado e depois marcado novamente. Faça o teste, mude uma conexão de ig.marcado para ig.clique e veja o resultado.
Dentro da callback (lembre-se que call backs são as funções conectadas aos componentes ig);
|
1 |
funcao bt_func(bt,jan) |
Aqui é a abertura da função callback bt_func;
|
1 |
local txt = ig.botao_obt_rotulo(bt):minuscula(); |
Pegamos o texto do rótulo do botão rádio, e em um mesmo comando convertemos em minuscula a string. Prisma executa a primeira função e passa o resultado para a segunda função que também é executada e seu resultado final é gravado na variável txt.
Não se preocupe se o trecho acima ficou meio confuso, apenas saiba que ele faz a mesma coisa que este trecho abaixo, veja:
|
1 2 |
local txt = ig.botao_obt_rotulo(bt) txt = txt:minuscula(); |
Ou ainda:
|
1 |
local txt = string.minuscula(ig.botao_obt_rotulo(bt)); |
|
1 |
ig.botao_seletor_obt_ativo(bt) |
Esta função retorna falso se o botão estiver desmarcado ou verdadeiro caso esteja marcado.
Parâmetros:
- botão rádio criado anteriormente.
retorno:
- verdadeiro ou falso.
Obs.: note que a função é botao_seletor_obt_ativo e não botao_radio_obt_ativo. Isso é porque há vários tipos de botões seletores, o botão rádio é um deles, e ao invés de criar funções para cada tipo de botão rádio, criamos uma mesma função que serve para todos eles. Já que a função é a mesma para todos os tipos.
|
1 2 3 4 |
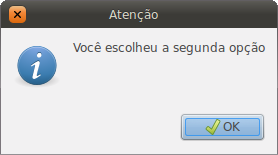
se ig.botao_seletor_obt_ativo(bt) == verdadeiro entao imprima('Atenção', 'Você escolheu a ' .. txt); ig.msg(jan,'Atenção', 'Você escolheu a ' .. txt); fim //fim se |
Acima, temos o laço condicional ‘se’ para exibir a devida mensagem do botão marcado.
O resultado é este:

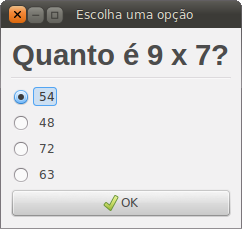
Outro exemplo de botão rádio

Salve como bt_radio2.prisma
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
//exemplo de botoes de multipla opcao (radio buttons) //note que se preferir nao precisa usar uma funcao principal(). inclua'igbr' //importando as funcao da biblioteca grafica. local bt_ok_func; //definindo a função call back como local. funcao principal() local jan = ig.janela('Escolha uma opção', 240 , 190); ig.janela_def_posicao(jan,ig.JANELA_POS_CENTRO); ig.caixa_def_borda_largura(jan,10); ig.conecte_funcao(jan,ig.destruido,ig.fimjanela); local cv = ig.caixavertical(); ig.ad(jan,cv); local pergunta = ig.rotulo'Quanto é 9 x 7?' ig.componente_modifique_fonte(pergunta,'Arial',ig.NEGRITO,22); ig.caixa_ad(cv, pergunta, falso,falso,0); ig.caixa_ad(cv,ig.separadorhorizontal(),falso,falso,5); //criando os botões: local a = ig.botao_radio(' 54');//este é o botão base, os outros serão ligados a este. local b = ig.botao_radio(a,' 48'); local c = ig.botao_radio(a,' 72'); local d = ig.botao_radio(a,' 63'); ig.botao_seletor_def_ativo(a,falso); ig.caixa_ad(cv,a,falso,falso,1); ig.caixa_ad(cv,b,falso,falso,1); ig.caixa_ad(cv,c,falso,falso,1); ig.caixa_ad(cv,d,falso,falso,1); local bt_ok = ig.botao_estoque(ig.ESTOQUE_OK); ig.caixa_ad(cv,bt_ok,falso,falso,1); local dados = {jan=jan,a=a,b=b,c=c,d=d}; //criando uma tabela com todos os botoes radios e a janela //para passarmos como argumento extra para callback ig.conecte_funcao(bt_ok,ig.clique,bt_ok_func, dados); ig.componente_mostre_todos(jan); ig.fimprograma() retorne 0; fim //fim principal() //funcao call back funcao bt_ok_func(bt,dados) //a resposta certa é a 'd' se ig.botao_seletor_obt_ativo(dados.d) entao ig.msg(dados.jan,'Parabéns',"Resposta correta!!!"); senao ig.msg(dados.jan,'Atenção',"#################\nResposta errada!\n#################"); fim fim |
Não há novidades neste outro exemplo, expliquei tudo no primeiro, apenas execute-o e veja o resultado, mude os valores para compreender melhor o seu funcionamento.